Ⅳ.ラッピングバス広告自主審査基準
レイアウト
1.ラッピングバスに関するレイアウトの考え方
レイアウトに関しては様々な手法があり、それらを目的に応じて適切に使い分けることが必要です。ラッピングバスに関しては、公共の場において表示されるものであり、景観の一部として表示されることを意識してデザインをしなければ、見る人に良好な印象を持って受け入れられることはできません。訴求効果をもたせると同時に、圧迫感や乱雑な印象を与えることは避けるべきです。本項はそのような視点から、レイアウトに関してラッピングバスに適した手法を紹介いたします。
2.基準
基準A 統一感のある印象を与えるレイアウト(例1~7)
ラッピングバスは移動体に表示される広告であるため、短い時間で見た場合でも印象が良いデザインでなければなりません。また、見る人が広告内容を即時的に把握できることが望まれます。
さらに、その広告面積が大きいことから、広告表示面が全体として散漫な印象を与えず、洗練されたデザインにするべきです。これらのことを考慮すると、視覚イメージを統一することが、良好な広告デザインにつながります。
さらに、その広告面積が大きいことから、広告表示面が全体として散漫な印象を与えず、洗練されたデザインにするべきです。これらのことを考慮すると、視覚イメージを統一することが、良好な広告デザインにつながります。
A-1 デザイン上の「メイン」と「サブ」の関係を明確化(例1、2)
視覚的なイメージを散漫なものにしないためには、デザイン上の中心となる部分を設定し、その他の部分を添え物とするよう、表示項目同士の関係を配慮し、それぞれの役割に応じた適切な大きさ、配置をします。
また、「背景部分」と「表示項目」の視覚的なバランスをとり、「表示項目」のウェイトが大きくなりすぎないよう、必要不可欠なものに絞り込むべきです。
A-2 「表示項目」は適度な間隔と大きさでゆとりを持たせて統一感(例3、4)
同一の絵柄を複数配置する場合などは、表示項目の配置に適度な間隔を持たせ、適度な大きさの変化をつけることにより、ゆとりを持たせ、全体の印象に統一感を与えます。 大きく表示した商品を隙間なく連呼するような手法は、圧迫感を与えるデザインになってしまいます。
A-3 統一感を損なうような表示項目の組み合わせを回避(例5、6、7)
写真とグラフィクスなど異なるイメージを持つデザイン要素の組み合わせを避け、広告表示面全体の視覚的イメージに統一感をもたらすようにします。
基準B 車体の形状を考慮したレイアウト (例8)
ラッピングバスは他の広告媒体と異なり、特殊な形状の上に描かれるのでレイアウトの際に留意が必要です。
例えば、ホイールハウスによってデザインが切り取られ、不自然にならないように、デザイン作成の当初から広告が表示される車体の形状に配慮する必要があります。
また、バスの車体には、車番などの本体表示のサインがあり、その周辺に表示項目を配置することは避けるべきです。
例えば、ホイールハウスによってデザインが切り取られ、不自然にならないように、デザイン作成の当初から広告が表示される車体の形状に配慮する必要があります。
また、バスの車体には、車番などの本体表示のサインがあり、その周辺に表示項目を配置することは避けるべきです。
<デザイン例>
基準A 統一感のある印象を与えるレイアウト
- 例1


シンボルマークとロゴタイプを「メイン」とし、「サブ」である社名、電話番号等が添え物となるよう、適度な大きさで配置されている。
- 例2


社名、電話番号が主張しすぎ、「メイン」と「サブ」の関係を失うことにより、メリハリがなくなり、統一感のないデザインとなっている。
- 例3


表示項目が適度な間隔をもって、リズミカルに配置され、全体にまとまり感のあるデザインとなっている。
- 例4


強い印象をもたらす絵柄等を乱雑に配置することは、圧迫感が大きすぎ、ラッピングバスには不適当なデザイン手法である。
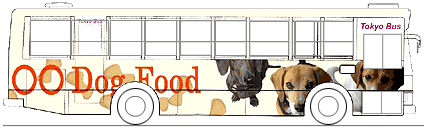
- 例5


写真を中心としたシンプルなデザインであり、かつ書体をそろえることにより、統一感のあるデザインとなっている。
- 例6


写真とグラフィクスの不自然な組み合わせや、書体の組み合わせがバラバラであることにより、例5に比べ統一感がないデザインとなっている。
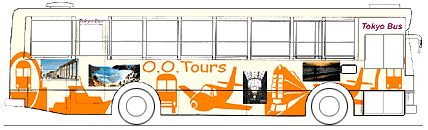
- 例7


角版写真とグラフィクスの組み合わせは特に注意を要する。上の例では、オレンジ色系のグラフィクスで構成されたデザイン上に、何の工夫もなく角版の写真を配置しているため、デザインの統一感を失ってしまっている。
基準B 車体の形状を考慮したレイアウト
- 例8


上のデザイン例では、文字や写真の主要な部分が、表示窓やホイールハウスにより切れてしまっている。
ラッピングバスのデザイン作成にあたっては、他の媒体で使用しているデザインをそのまま持ってくるのではなく、車体の形状に合わせてレイアウトを調整することが必要となる。